네이버블로그 - 버튼 5개 있는 PC 배너 만드는 방법
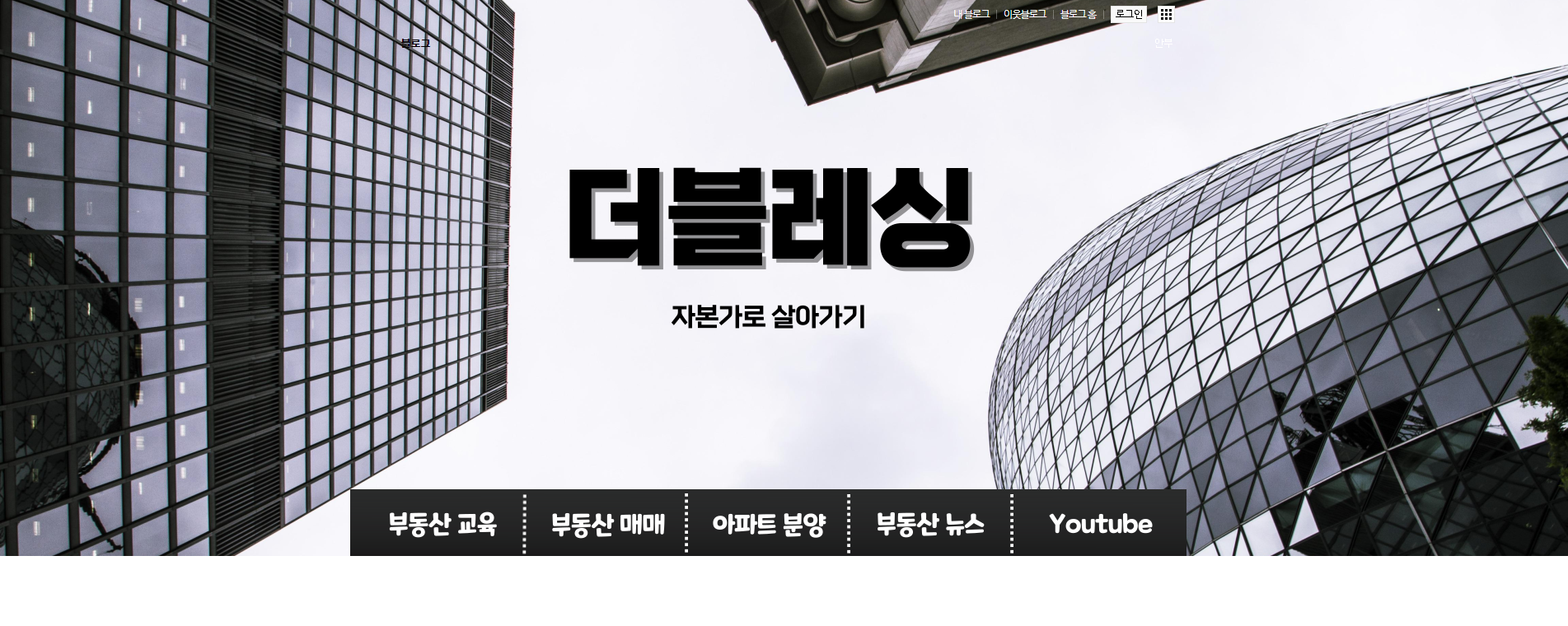
제가 만들어 드린 네이버블로그 배너 입니다
예시)
https://blog.naver.com/blessingnews

위 예시 블로그 처럼, 버튼이 5개 있고, 각 버튼을 누르면 해당 페이지로 이동 되는 배너 만드는 방법을 알려드리겠습니다
크게 2가지 프로세스를 거쳐 완성됩니다.
1. 투명 위젯으로 화면 상단 부분 빈 공간 만들기 (상단 위젯 + 버튼용 하단위젯)
2. 사이즈 맞는 배너 제작해서 넣어주기
버튼이 없는 기본 배너를 만들고 싶으신 분은 이 글을 읽어주세요!👇
네이버 블로그 PC 상단 배너 넣는 방법
네이버 블로그 PC 상단 배너 넣는 방법 네이버 블로그 메인 화면에 위 화면과 같이 배너가 차지하는 공간을 주고 싶다면 크게 두가지 프로세스를 거쳐서 완성할 수 있습니다. 1. 투명 위젯으로 화
marketinkerbell.com
1. 투명 위젯으로 화면 상단 부분 빈 공간 만들기 (상단 위젯 + 버튼용 하단위젯)
상단위젯과 하단위젯 2개를 만들어야 합니다
1) 우선, 아래 투명 이미지 파일을 다운 받으세요
2) 네이버 블로그에 '글쓰기' 눌러서 다운 받은 투명 이미지들을 '개별 이미지'로 업로드하고 '비공개' 로 글을 발행 해줍니다
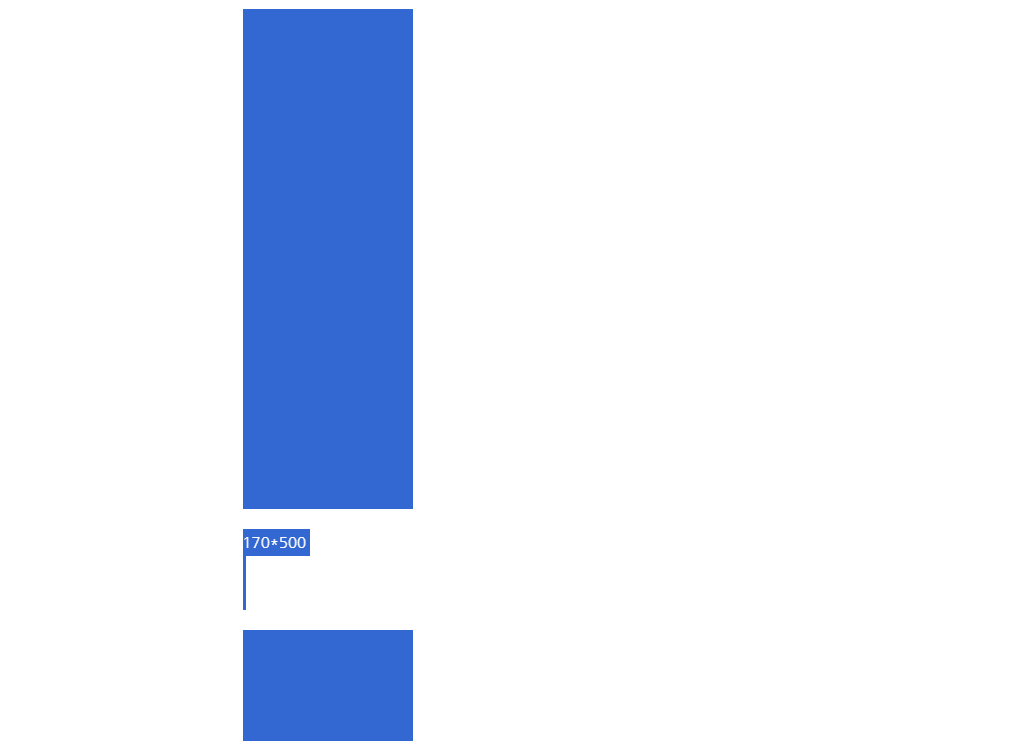
투명 이미지라 이미지 업로드하고 화면을 드래그하면 보입니다.
각 이미지 사이즈가 어떻게 되는지 스스로 알아보기 쉽게 이미지 아래쪽에 적어주면 더 좋습니다

3) 상단위젯 만들기 (170*500)
상단 투명위젯을 만들 아래 소스를 복사하세요
<a target="_blank" href="블로그주소"><img src="투명이미지주소" /></a>
드래그 방지때문에 복사가 안된다고 일일이 타이핑 하지마시고
위 소스에서 "블로그주소" 부분에는 본인 네이버블로그 주소를 큰따옴표 사이에 넣어주고
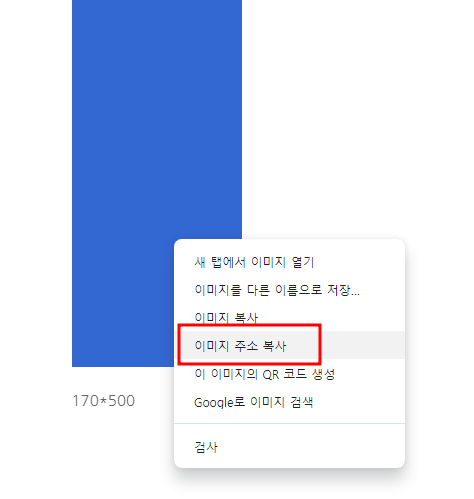
"투명이미지주소" 부분에는 좀 전에 글 발행한 비공개 글에서 170*500 사이즈의 이미지 드래그해서
마우스 우클릭 후 '이미지 주소 복사' 클릭하면 해당 이미지의 주소가 복사되는데 그 주소를 넣어주면 됩니다
예시 :
<a target="_blank" href="https://blog.naver.com/0000"><img src="
https://postfiles.pstatic.net/MjAyNDAzMDVfNjcg/MDAxNzA5N9IUPk3WeSEpr_WlfDQCo6_OqIKEg.RZdlxcFiI9K8wGFIpdl2uhIZeXPRZJZ1ss83sny1Iu8g.PNG/170x500.png?type=w966" /></a>

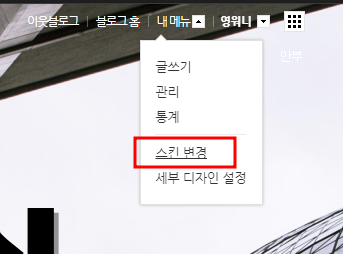
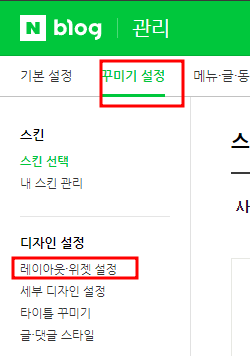
네이버 블로그 내메뉴 → 스킨변경 → 꾸미기 설정 → 레이아웃 위젯 설정


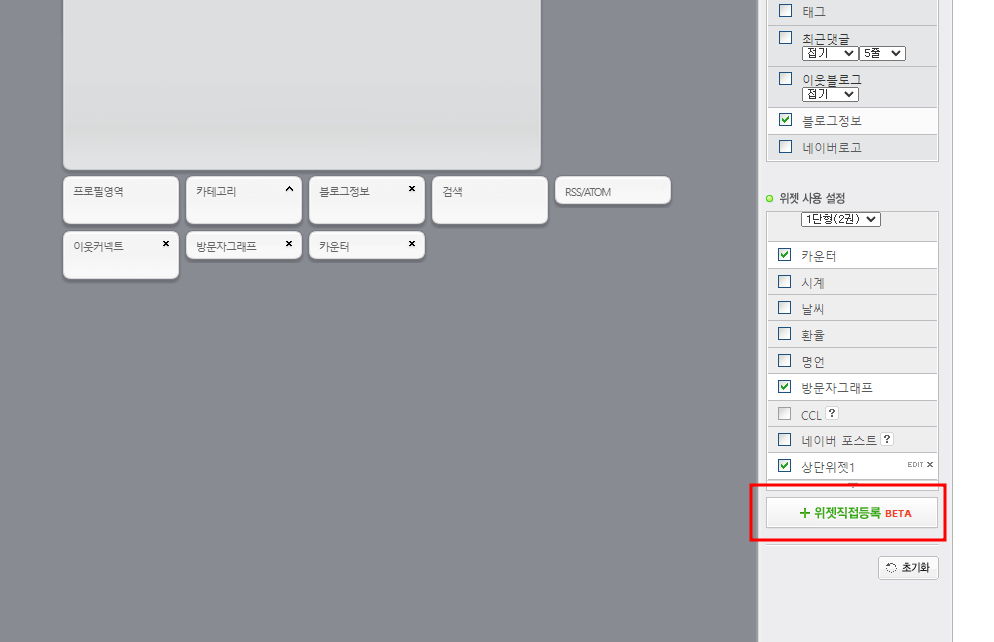
위젯직접등록 클릭

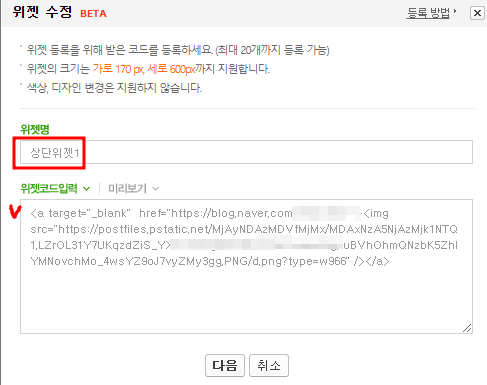
위젯명에 '상단위젯1' 입력해주고
위젯코드입력 칸에 위에서 만든 소스코드 붙여넣어주고
'다음' 버튼 클릭

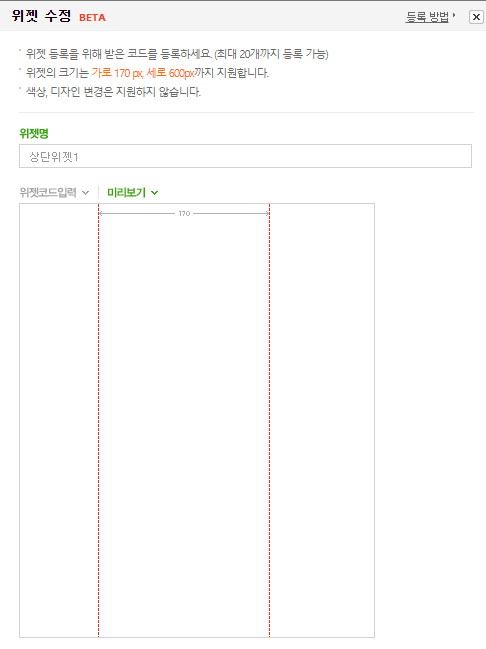
아래 화면 같이 미리보기가 나오면 '등록' 클릭

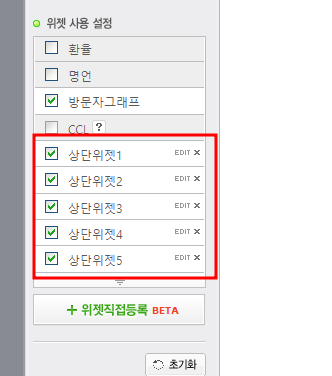
이렇게 똑같은 방법으로 (똑같은 소스코드로) 상단위젯1, 상단위젯2, 상단위젯3, 상단위젯4, 상단위젯5 이렇게 5개를 만들어 줍니다.

4) 하단위젯 만들기 (170*70)
버튼으로 사용될 위젯을 만들차례입니다
<a target="_blank" href="랜딩시킬주소"><img src="투명이미지주소" /></a>
위 소스에서 "랜딩시킬주소" 부분에는 방문자들이 해당 버튼을 클릭했을 때 어떤 페이지로 보낼 것인지 그 주소를 입력해줍니다
"투명이미지주소" 부분에는 좀 전에 글 발행한 비공개 글에서 170*70 사이즈의 이미지 드래그해서
마우스 우클릭 후 '이미지 주소 복사' 클릭하면 해당 이미지의 주소가 복사되는데 그 주소를 넣어주면 됩니다
예시 :
<a target="_blank" href="https://blog.naver.com/PostList.naver?blogId=blessingnews&from=postList&categoryNo=34"><img src="https://postfiles.pstatic.net/MjAyNDAzMDRfMjM2/MDAxNzA5NTU1OTU5MjM0.BUkCNnTuLx9bn93aQFtNNLZu_JLBLhIy24KyFbMcvYog.sU4a3l9Z7udKZq5JDWcCJEEkd3qF96EkM3NtlKPfn5Eg.PNG/170x70.png?type=w966" /></a>" /></a>
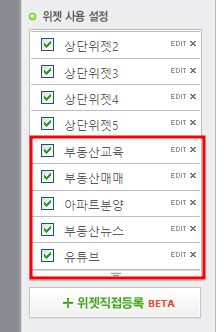
위젯명은 알아보기 쉽게 페이지명으로 해줍니다

이렇게 버튼 5개용으로 사용할 하단위젯 5개를 각각 만들어줍니다

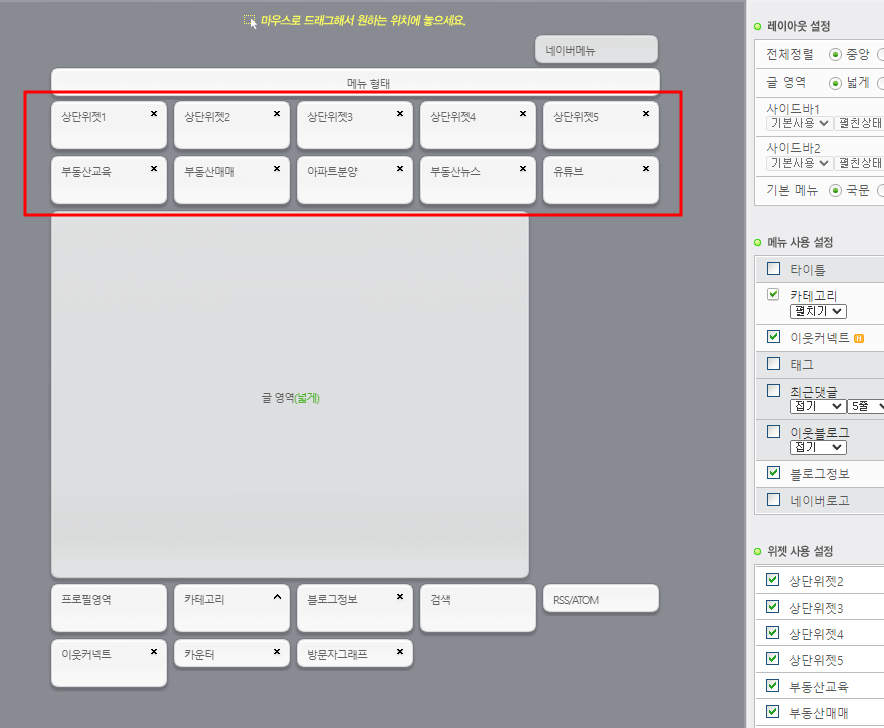
5) 상단위젯 5개와 하단위젯 5개를 아래와 같이 위치시켜줍니다

이렇게 위치시키고 아래 '적용' 버튼 누르면 적용이 완료 됩니다.
내 블로그 메인 페이지로 가면 위 상단 화면이 하얗게 비어있는데 마우스로 드래그 해보면 아래와 같이
방금 넣은 상단위젯 5개, 하단위젯 5개가 정렬되어 있는게 보입니다

여기까지 하면 위젯 만들기는 끝.
이제 이 사이즈에 맞는 배너를 제작해주러 갑니다.
2. 사이즈 맞는 배너 제작해서 넣어주기
미리캔버스 or 캔바 사용해서 배너를 제작해줍니다
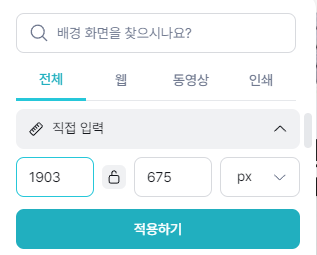
새 디자인 만들기 - 디자인 사이즈는 1903 * 675 px

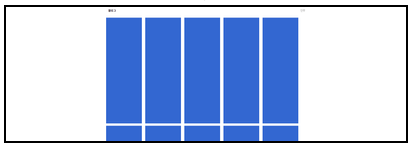
네이버 블로그에 위젯 세팅 후 여백으로 보이는 메인 화면을 드래그한 상태로
배너 넣을 화면 공간을 전체 캡쳐해서 이미지 파일로 저장해 줍니다
(아래 사진과 같이)

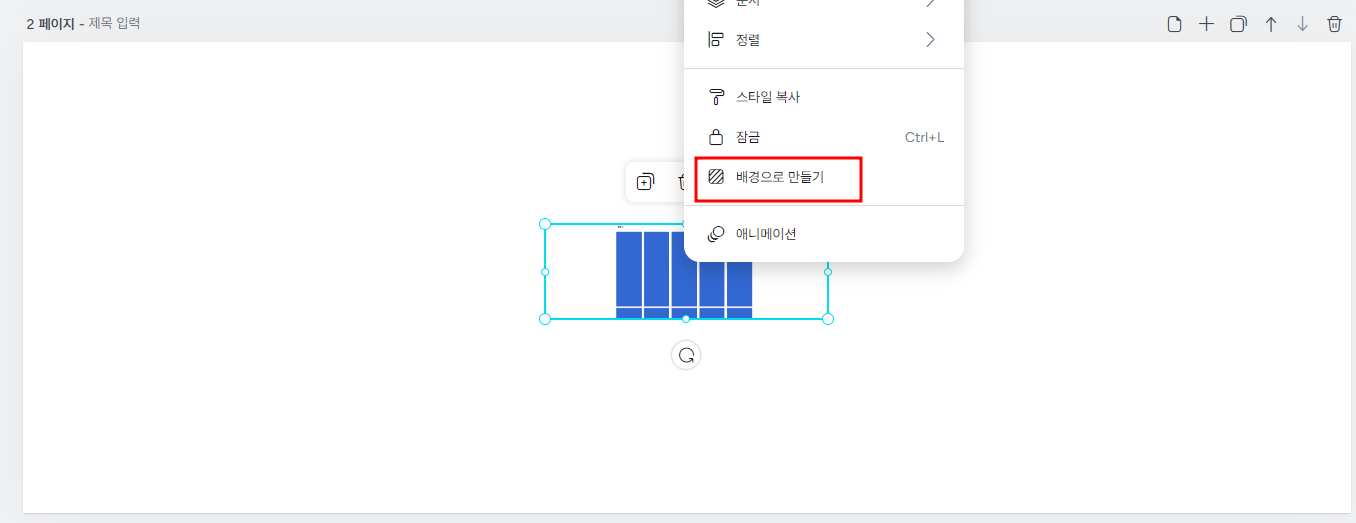
미리캔버스 or 캔바 로 돌아와서 위에서 저장한 파일을 불러와 주고
마우스 우클릭 → 배경으로 만들기

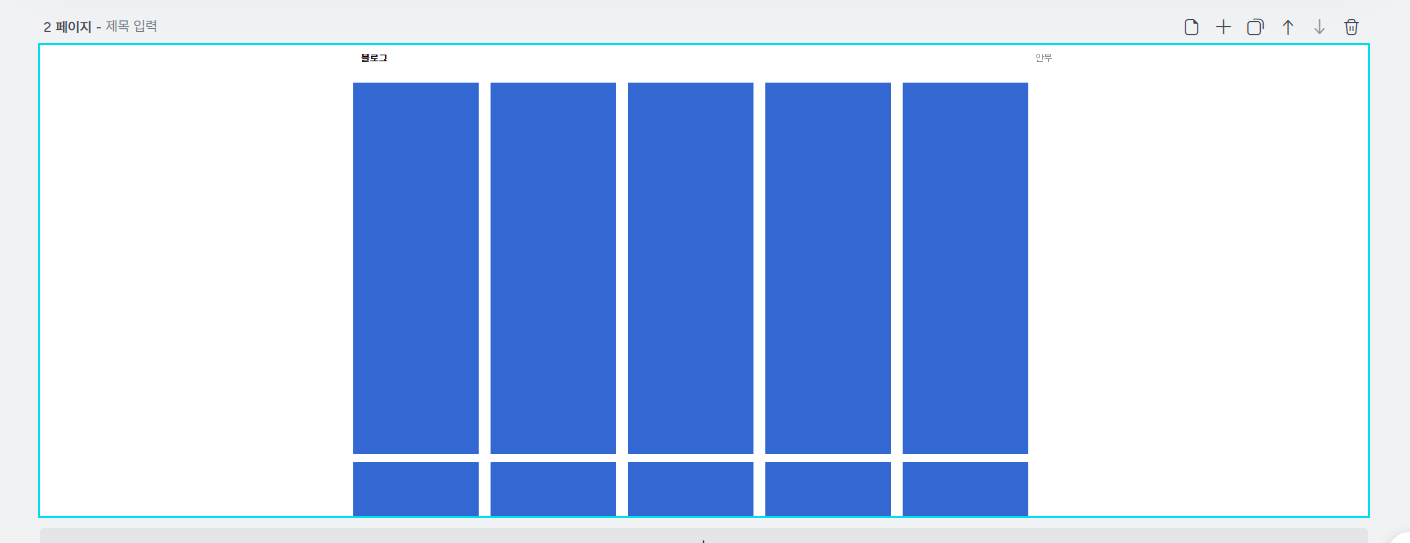
이렇게 배경으로 꽉 채워 준 다음에 이 위에다가 디자인을 해줍니다.

사진이나 글씨를 불러와서 디자인 하는데, 투명도를 조절해서 위치를 확인하며 디자인 합니다.
하단위젯 영역에 각각에 맞는 버튼명을 넣어 디자인해줍니다

이렇게 디자인을 마친 후 다운로드해서 네이버 블로그로 돌아옵니다
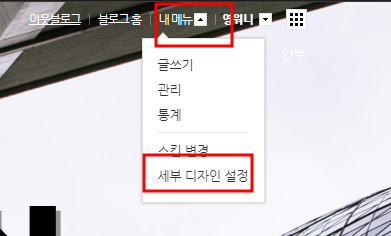
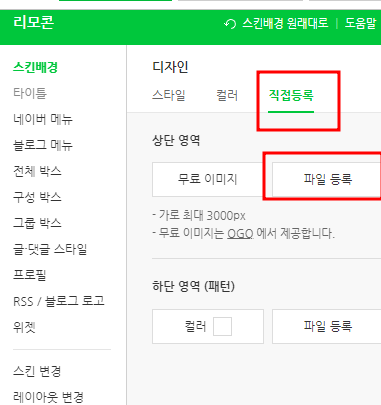
내 메뉴 → 세부 디자인 설정 → 직접등록 → 파일등록
디자인 완료한 배너이미지 파일을 여기서 등록해줍니다


그럼 버튼 5개있는 네이버블로그 pc 배너 제작 완성!
'마케팅 > 티스토리, 네이버 블로그' 카테고리의 다른 글
| 티스토리 GA4 연결 하는 방법 (html 세팅) - 플러그인 안 되는 사람 필독 (0) | 2024.03.21 |
|---|---|
| 네이버 블로그 PC 상단 배너 넣는 방법 (0) | 2024.03.06 |
| 티스토리, 네이버블로그 글 복사하는 간단한 방법 - 드래그프리 (0) | 2024.03.05 |
| 구글 서치콘솔 - 페이지 색인 안 된 것 확인 후 색인 시키는 방법 (0) | 2023.11.20 |
| 검색엔진에 내 사이트 잘 등록 되어 있는지 확인하는 방법 (0) | 2023.09.06 |




댓글