반응형
CSS - 상속개념과 예시
CSS에는 '상속'이라는 개념이 있습니다. '상속'은 말 그대로 부모 요소의 속성들을 자식들한테 그대로 넘겨주는 것입니다.
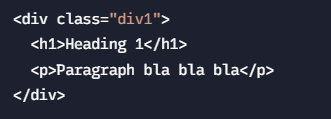
아래 예시에서 '상속' 개념을 확인해봅시다.



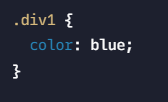
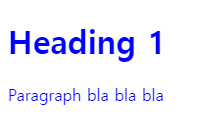
.div1의 폰트 색을 blue로 설정해주었습니다. <h1>태그와 <p>태그에 대해서는 별도의 설정을 하지 않았습니다. 그럼에도 불구하고 <h1>과 <p> 태그의 폰트 색이 파란색으로 설정되었습니다. 그 이유는 .div1 이라는 부모의 스타일이 자식들에게 상속되었기 때문입니다.
상속되는 속성들
모든 태그의 속성이 상속 되는 것은 아닙니다. 태그와 속성에 따라 상속이 되지 않는 경우들도 많이 있습니다. 예를 들어, 부모 태그에 설정한 margin이나 padding이 모든 자식들에게 적용되면 난리가 나겠죠?
아래는 웬만하면 상속되는 몇 가지 속성들의 예 입니다
color
font-size
font-family
font-weight
text-align
line-height
list-style
visibility
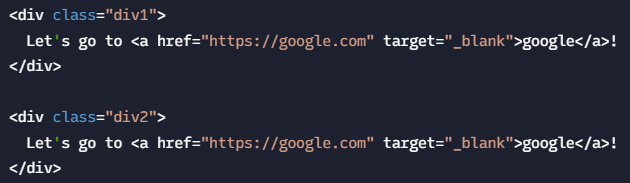
위에 적어둔 속성들도 항상 상속 되는 건 아닙니다. 대표적인 예로 <a> 태그는 color 속성이 상속되지 않습니다. <a> 태그가 억지로 상속을 받아오게 하려면, 해당 속성에 inherit 값을 쓰면 상속받아 올 수 있습니다.
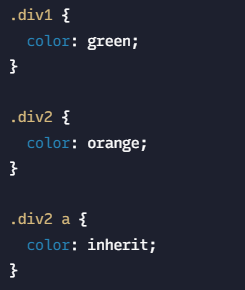
inherit 값을 사용해서 <a>태그에 부모 속성을 상속 받아온 예시 코드입니다.



'IT > CSS' 카테고리의 다른 글
| 언어별 주석 처리 방법 (C, JAVA, CSS, HTML, SQL, Python 등) (0) | 2022.04.28 |
|---|---|
| CSS - '클래스(class)'와 '아이디(id)' 정리 (0) | 2022.04.28 |
| CSS - 기본 속성 정리 style, 폰트크기, 텍스트 정렬, 색상, 여백 (0) | 2022.04.28 |
| CSS - 속성 단위 px, rem, em, % 사용예시, 계산 기준 (0) | 2022.04.28 |
| CSS 선택자 선택하는 방법 - 태그, 아이디, 클래스, 속성 (0) | 2022.01.21 |




댓글