구글 태그매니저(Google Tag Manager)를 통해 웹사이트에서 스크롤을 어디까지 내렸는지 트래킹 하고 싶을때, 셋팅하는 방법에 대해서 알아보겠습니다. 우선은 스크롤이 어디까지 내려왔을 때 트리거가 발동되게 할건지 정해야 하기 때문에, 스크롤이 어디 까지 내려왔는지 그 위치의 절대적인 위치인 "픽셀값"을 알아야 합니다.
스크롤 위치 픽셀값 알아내는 방법
스크롤 위치를 트래킹할 페이지에서 개발자 도구를 엽니다. ctrl + shift + i 또는 마우스 우클릭 -> 검사
개발자 도구가 열리면 Console 클릭

스크롤을 원하는 위치에다가 두고,
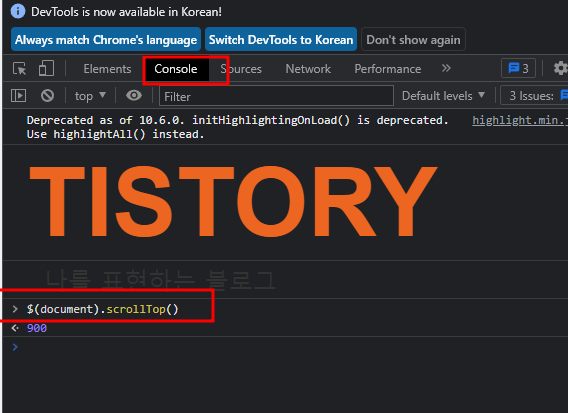
Console 창 아래쪽에 텍스트 입력할 수 있는 곳에 이렇게 입력한 후 엔터를 쳐보세요
$(document).scrollTop()
그럼 스크롤의 상단 부분의 픽셀 위치값을 알려줍니다.
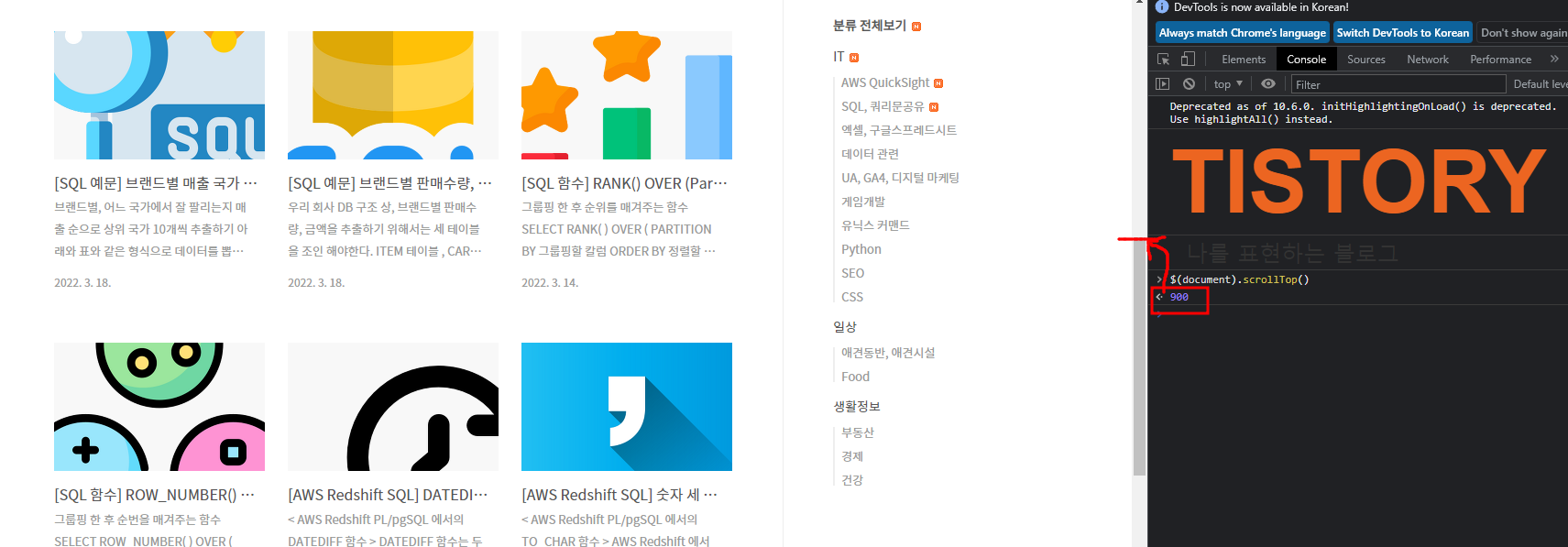
제가 해본 아래 화면에서는 픽셀값 900 을 반환해 줬네요.


이 900 이라는 픽셀값은 스크롤에서 제일 윗부분이 위치해 있는 자리의 값입니다.

GTM 에서 스크롤 이벤트 셋팅해서 GA4 에서 보는 방법
우선 GTM 에서 트리거를 만든 후에 태그에서 트리거를 가져와서 이벤트를 생성합니다.
<트리거 만들기>
트리거 -> 새로만들기
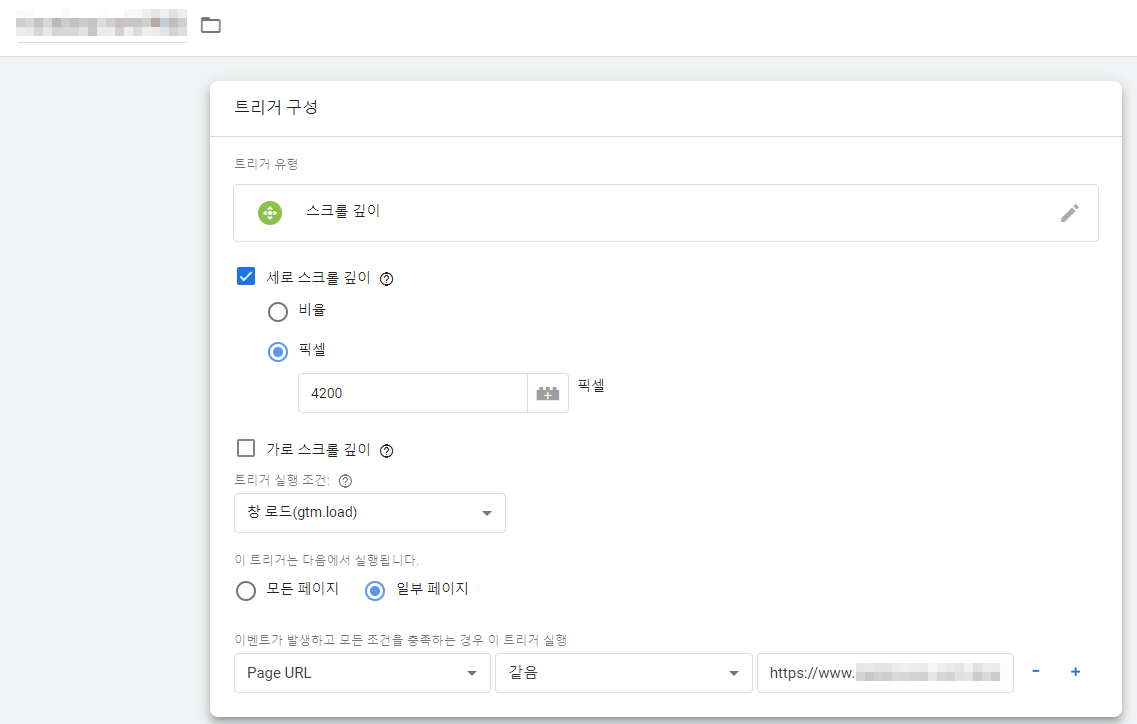
트리거 유형은 "스크롤 깊이" 로 선택하고, 세로 스크롤 깊이를 체크한다.
그런다음 픽셀을 선택하고 위에서 구한 픽셀값 숫자를 입력한다.
사이트내에 일부 페이지에서만 트래킹 하길 원한다면 아래 캡쳐본 처럼 Page URL 도 입력해주고 저장해준다.

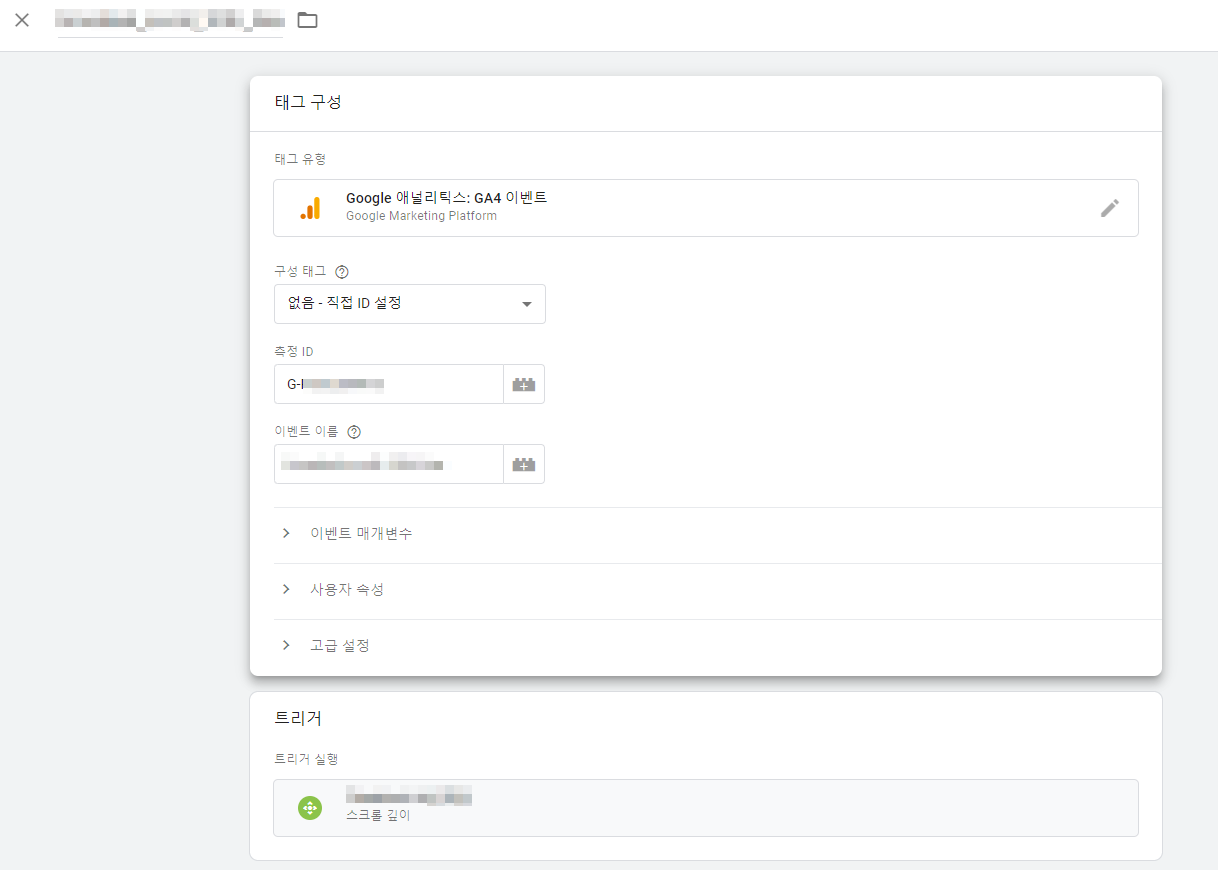
<태그 만들기>
위에서 만든 트리거를 가지고 태그를 만들 차례다. 태그 -> 새로만들기
태그 유형은 GA4 에서 볼려면 GA4 이벤트를 선택한다. (2023 부터는 GA4만 사용가능하니 GA4에서 보는걸 추천)
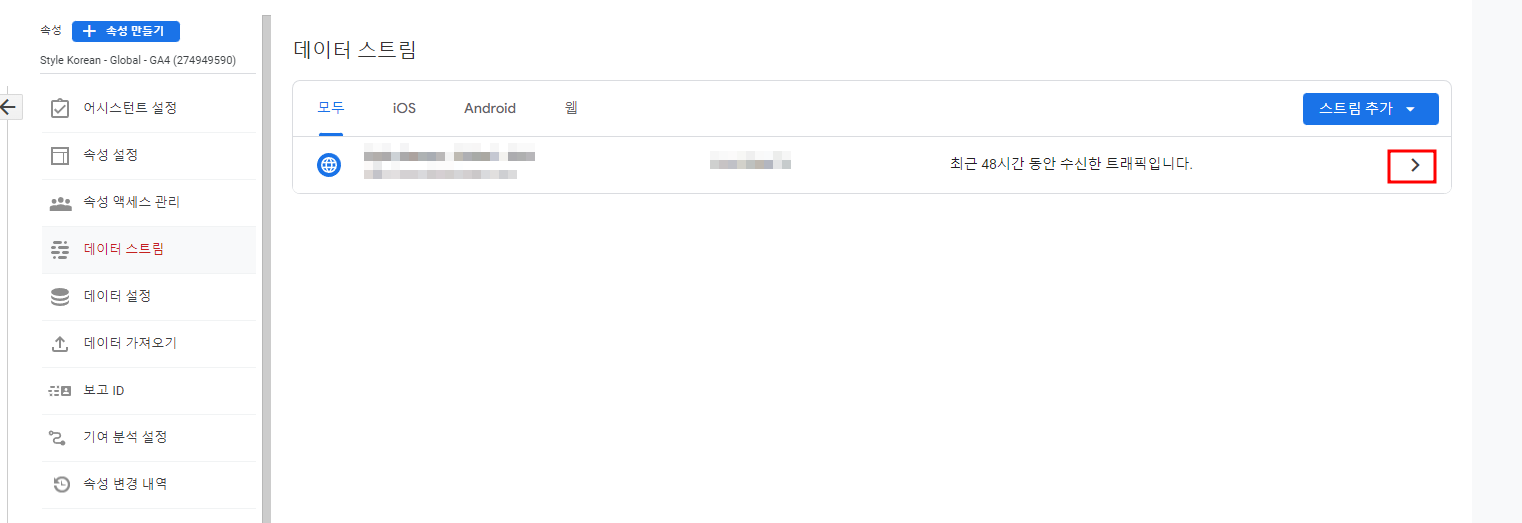
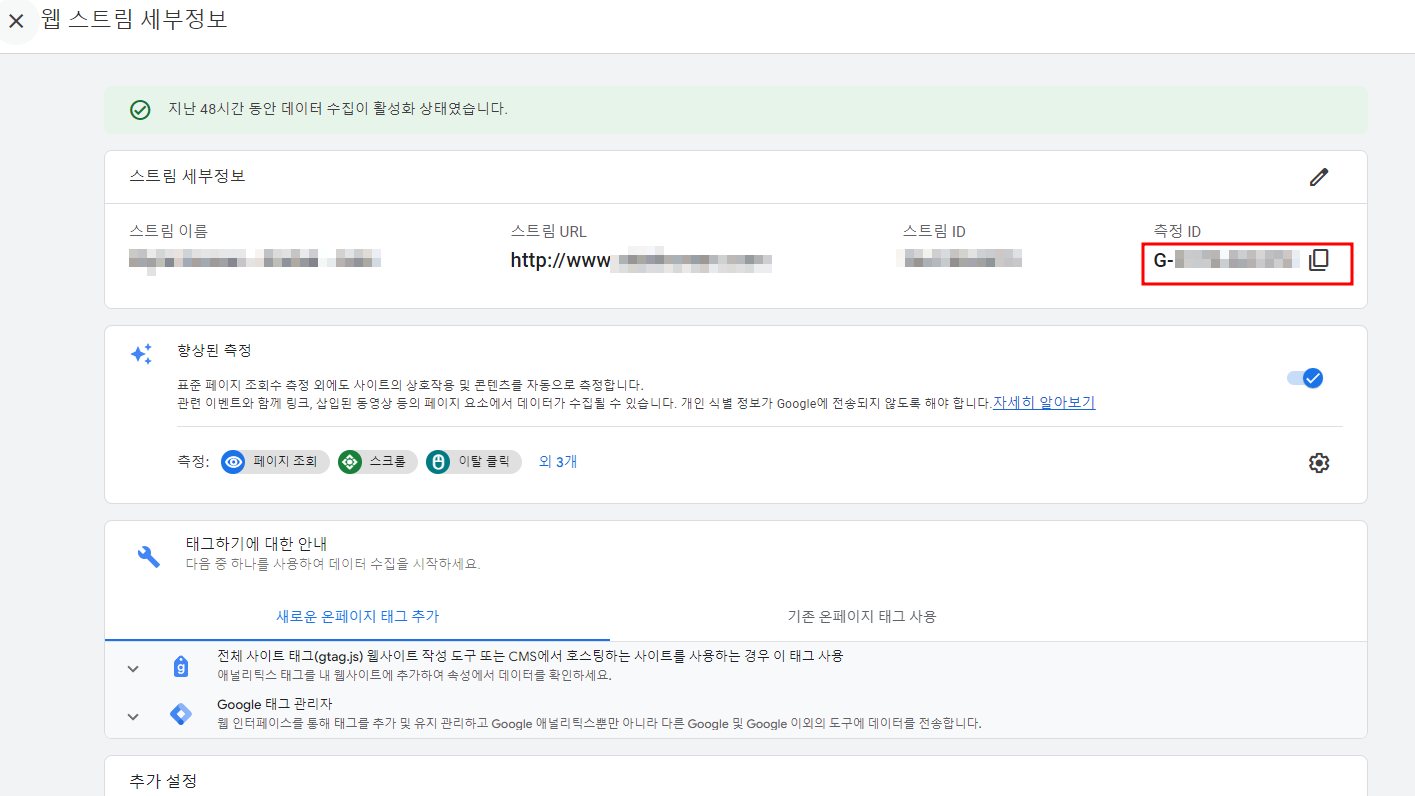
측정 ID 항목에는 뭘 입력해야 하냐면, 구글 애널리틱스 GA4 로 들어가서 관리(톱니바퀴) -> 속성 -> 데이터스트림 -> 생성되어있는 데이터스트림 클릭하면 측정 ID 가 나온다. G-어쩌구저쩌구
GA4 에서 볼 이벤트 이름을 지정해 주고 , 트리거에서는 위에서 만든 트리거를 선택해서 걸어준다.
그러고 저장!

GA4 데이터 스트림 클릭하면

여기에 측정 ID 있음

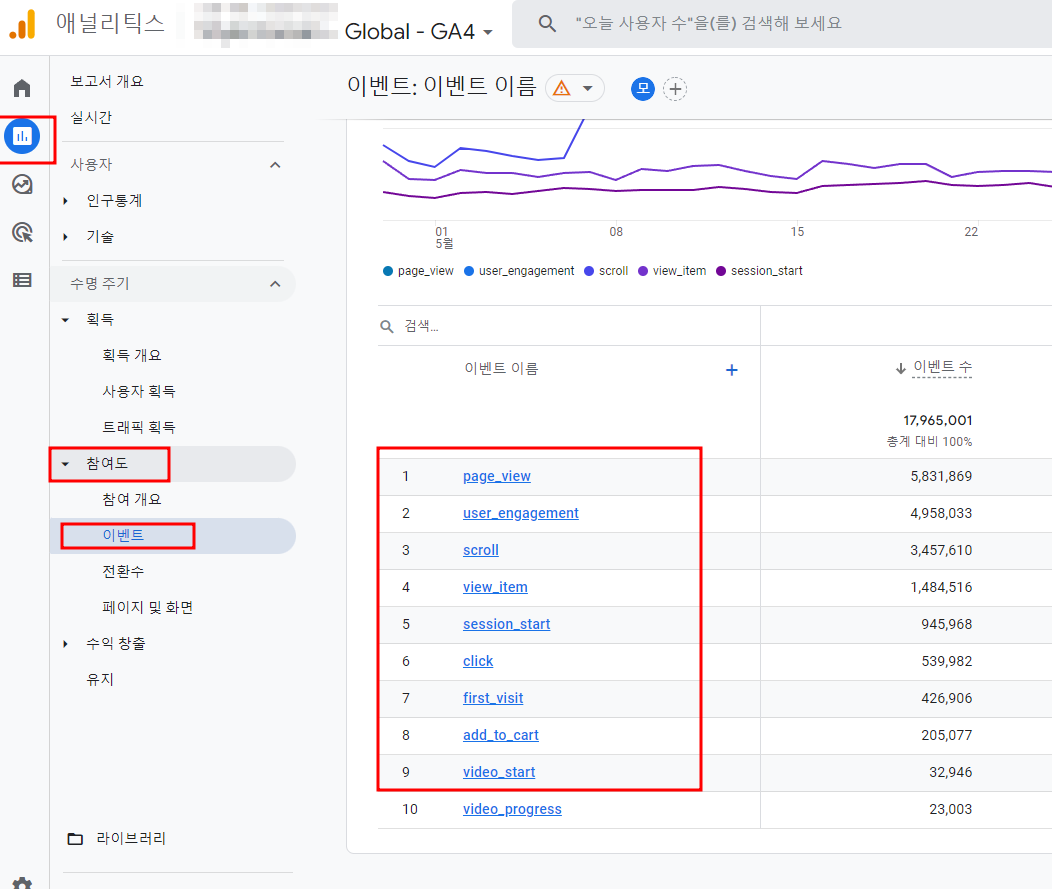
GA4 -> 보고서 -> 참여도 -> 이벤트 메뉴에서 방금 만든 이벤트를 볼 수 있다.

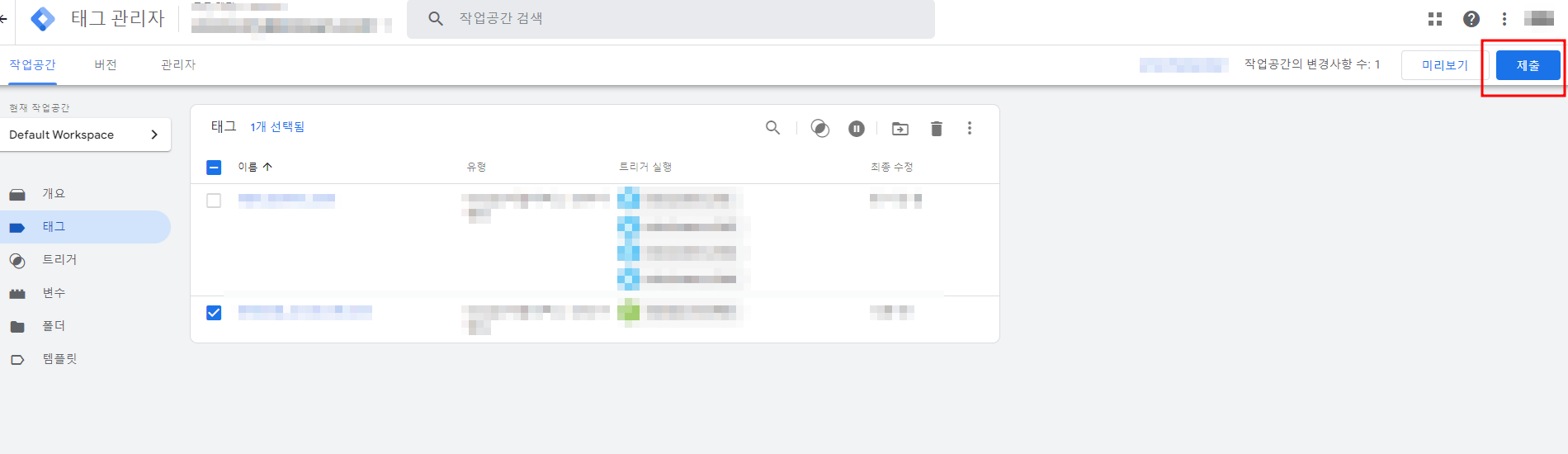
GTM 에서 태그, 트리거 만든 후에는 반드시 오른쪽 상단에 "제출" 버튼을 눌러서 게시완료 해줘야 적용된다.

'마케팅 > 퍼포먼스마케팅, GA4' 카테고리의 다른 글
| 구글 애즈 자동태깅 설정하는 방법 (구글애즈, 구글애널리틱스 셋팅) (0) | 2022.06.24 |
|---|---|
| GTM - 클릭 이벤트 설정 방법 (배너클릭, 버튼클릭 등) (0) | 2022.06.09 |
| UA에서 GA4 (Google Analytics 4) 로 업그레이드 하기 (셋팅 방법) (0) | 2022.04.21 |
| [구글 애널리틱스] 캠페인 소스 이름(도메인) 변경 하기 (0) | 2021.12.07 |
| [구글 애널리틱스] 추천 제외 (결제 처리 시스템 트래픽으로 집계 안되게 하기) (0) | 2021.12.01 |




댓글